Building UncleLife.co: A Deep Dive into Next.js, Supabase, and the Power of Notion Integration
Empowering Notion Users: The Journey of Crafting UncleLife.co with Next.js and Supabase
Introduction
In today's digital age, tools that enhance productivity and streamline workflows are in high demand. Enter UncleLife.co, a platform designed to bridge the gap between custom form creation and Notion integration. In this article, we'll explore the journey of building UncleLife.co using Next.js and Supabase and delve into its transformative features.
Section 1: The Tech Stack
1.1 Next.js: The React Framework Next.js, a popular React framework, was the foundation for UncleLife.co. Its server-side rendering capabilities ensured fast page loads, while its API routes facilitated seamless backend integration.

1.2 Supabase: The Open-Source Firebase Alternative Supabase, an open-source alternative to Firebase, provided the backend infrastructure. Its real-time database and authentication services were pivotal in creating a secure and dynamic platform.
Section 2: What Can UncleLife.co Do?
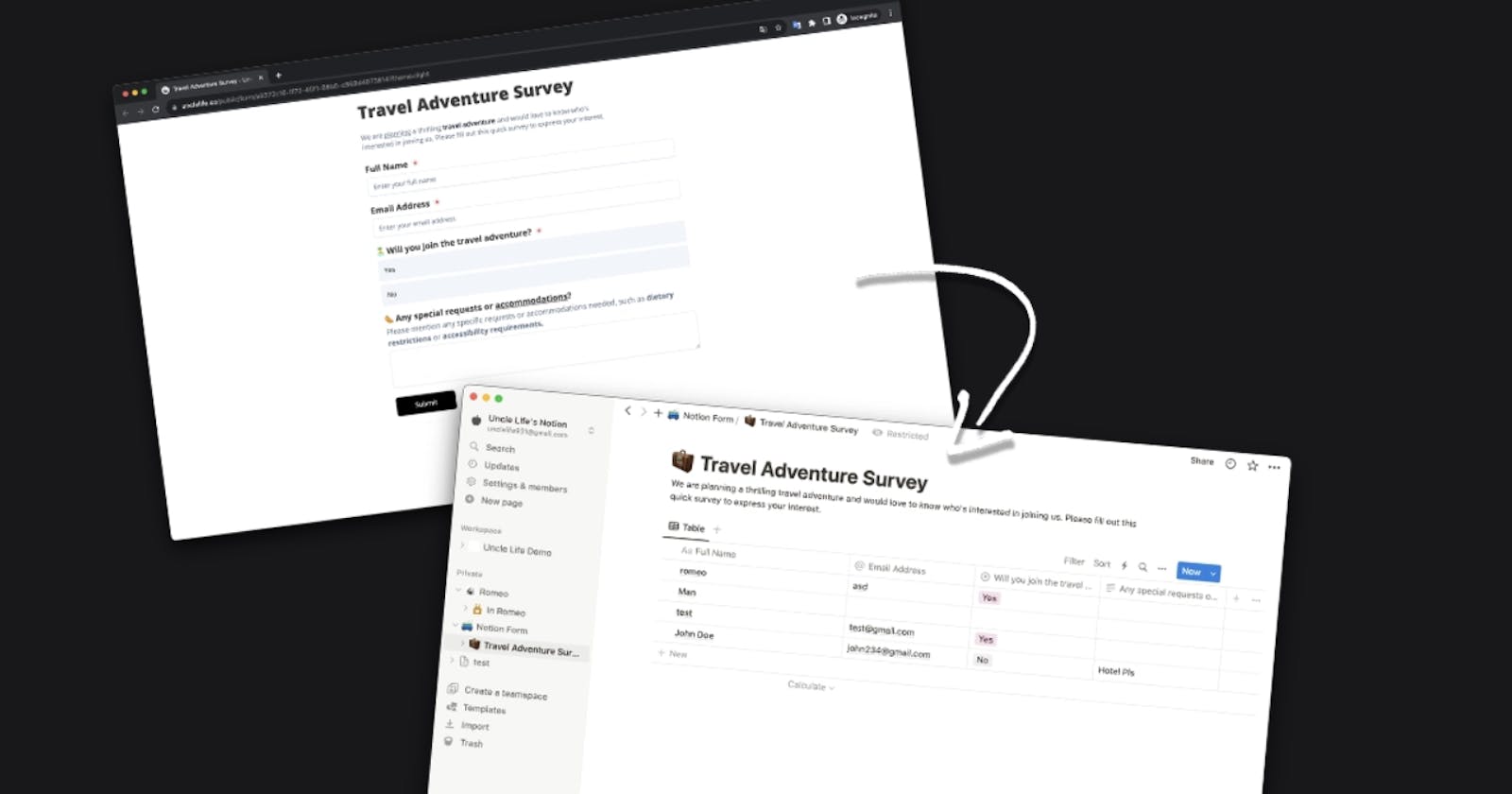
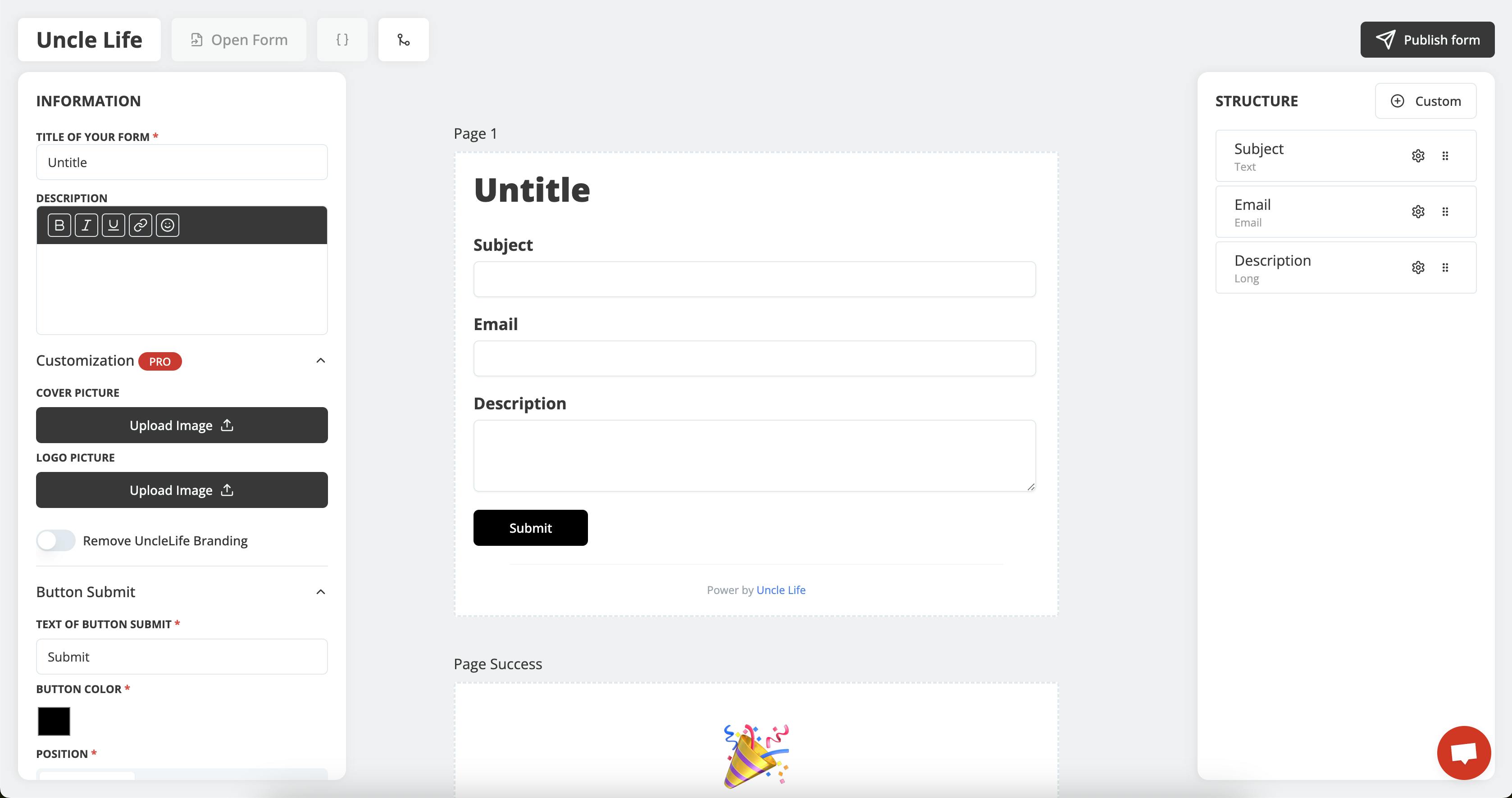
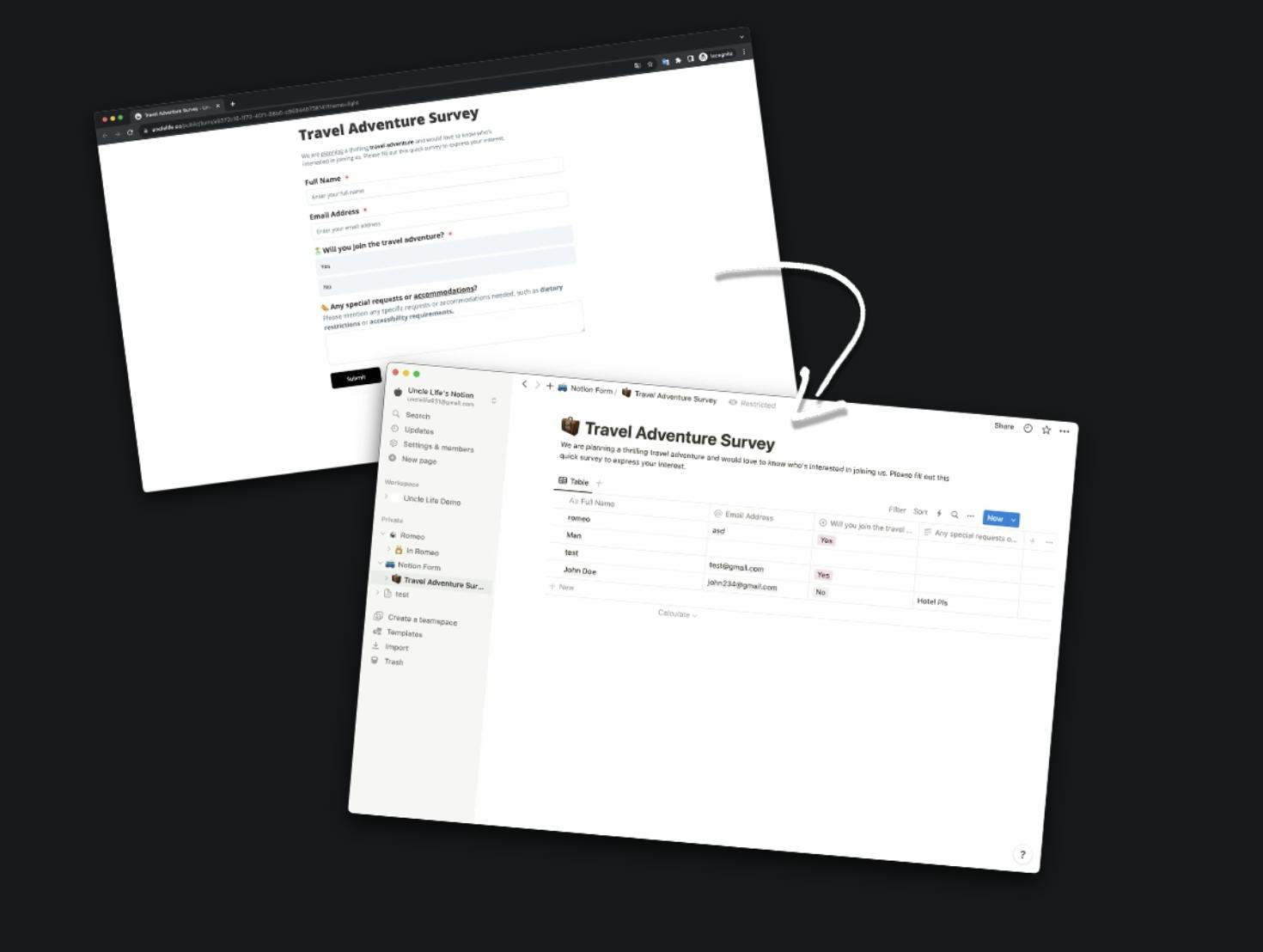
2.1 Custom Form Creation: UncleLife.co isn't just another form builder. It's tailored for Notion users, allowing them to create forms that integrate directly with their Notion databases.

2.2 Seamless Notion Integration: With UncleLife.co, data collected from forms flows directly into Notion, eliminating the need for manual data entry and ensuring real-time updates.

2.3 Customizable Features: Beyond form creation, UncleLife.co offers a suite of customizable features, from widgets to tailored design elements, enhancing the overall user experience.

Conclusion
Building UncleLife.co was a journey of innovation and passion. By harnessing the power of Next.js and Supabase, we've created a platform that not only simplifies form creation but also elevates the Notion experience. Whether you're a Notion novice or a seasoned pro, UncleLife.co is here to transform the way you collect and manage data.